
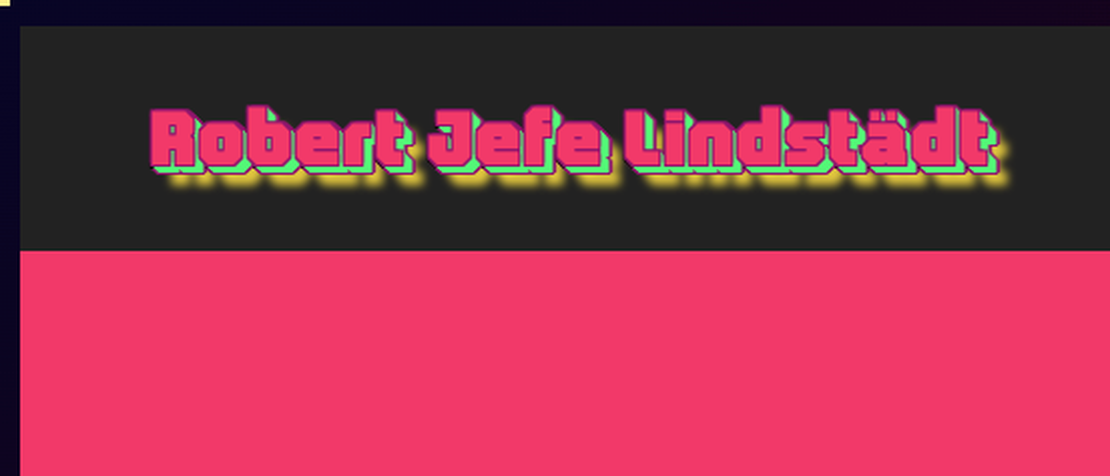
This Site: Brand Header
- Robert Jefe Lindstaedt
- Op ed
- July 3, 2024
When not having much of a design creativity, I rely on giants. I mean I still can choose badly…but let’s move forward with something.
I am aiming for some kind of 80s and cyberpunk crossover HUD look here. I really wanna leave current en vogue “let’s not bother anyone” web design.
While having technical abilities and ambition, I do lack original creativity to come up with something totally new, yet I am persistent in finding great stuff.
A Font
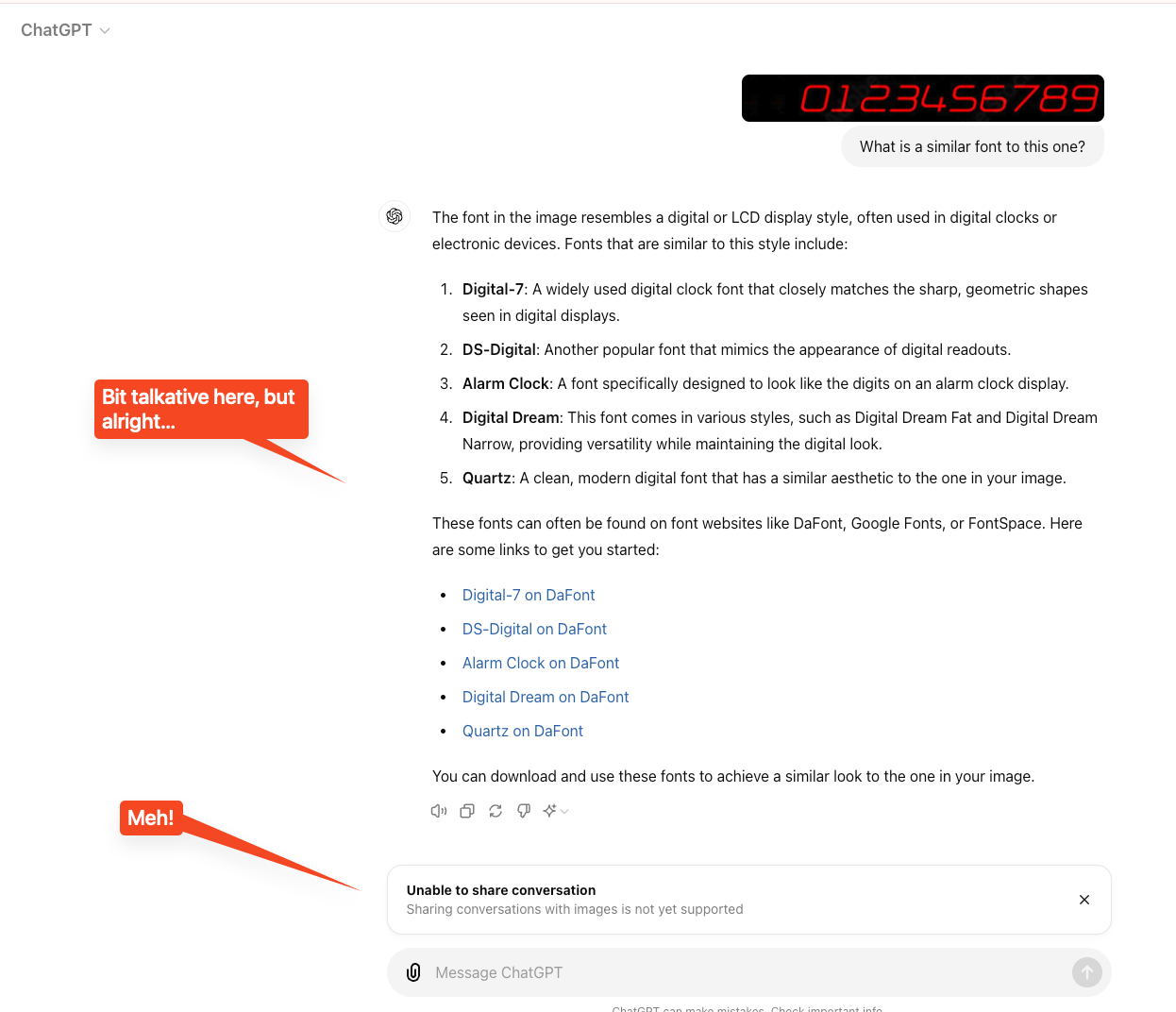
Recently, I discovered and immediately fell in love with dafont.com . Without much more of a passing due diligence, I dig it for being structured, tagged source for free fonts, driven by that community…and so do ChatGpt and Gemini apparently!
With Gemini still not being able to share shats and ChatGPT not being able to share convos with images…lol…AI… here is a screenshot.

So, thank you cabreratypo on Dafont !!!!
Some Styling
Okay, now let’s make this 3d. Chatgpt won’t help…or not give great options.
But the humans (I suppose) over at Avada do on their blog . Great compilation and I really wonder what the motivation behind this here was…lol:
19+ Best CSS 3D Text Effects Examples from hundreds of the CSS 3D Text Effects reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS 3D Text Effects does not include in the list, feel free to contact us. The best CSS 3D Text Effects css collection is ranked and result in July 3, 2024. You can find free CSS 3D Text Effects examples or alternatives to CSS 3D Text Effects also.
Also, to you: thank you!!!


![[wip] Essential Reads: Systems and Requirements Engineering](/images/blog/systems/dod/se-header_hu8f94dcc9627dc2f37f89670a631c5a7b_461883_1110x0_resize_lanczos_3.png)